
Avoid These 10 Common Digital Marketing Strategy Mistakes
August 23, 2018
How Are You Measuring, “I want the phone to ring”?
January 28, 2019Take The First Steps To Figuring Out Why Your Website Traffic is Not Converting into Customers

Good website traffic doesn’t always equal good lead generation and when it doesn’t you’re left scratching your head as to why. So you start to guess as to why this isn’t working or that isn’t working. You think you’ve found the solution but you’re still not moving the needle. Even though every solution begins with a problem, if you identify the wrong problem you will end up with the wrong solution. In other words, don’t guess or assume the answer.
Getting to the root of the problem
Think of it this way. You go to the doctor for a headache and without examining you, he prescribes aspirin and sends you on your way. A week later you’re dead from an aneurysm. Extreme? Maybe. However, my point is without fully understanding the problem, you could end up with the wrong solution. Where do you begin understanding what your problem is? You begin by understanding your current situation.
Before you get started you need to make sure you have Google Analytics or something similar installed on your website. I use Google Analytics (GA) and their reporting tools, so the terms I will be using are associated with GA. The second tool you will need to install is an application called Hotjar. Hotjar shows where visitors click on the page and how far down they scroll. This tool is great for landing pages and blog posts and best of all their reports compliment Google Analytics.
What are you looking for?
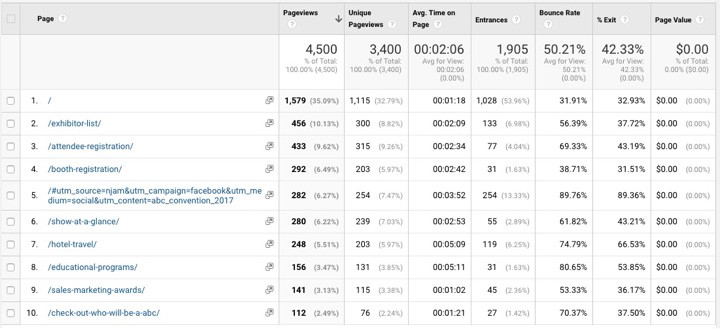
Let’s start with what you are not looking for, you’re not looking at traffic on the pages. You’re looking for patterns, user flow and landing pages. Let’s start with Google Analytics. If you are familiar with GA, this is the view you may use in most cases.

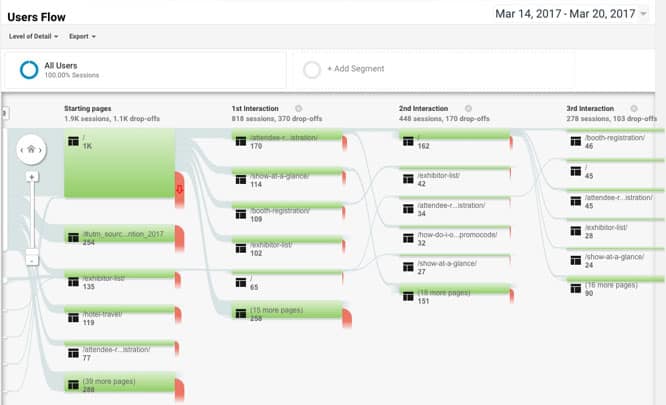
This tells you a bunch of stuff that really doesn’t help much in our situation because we are looking for visitor interactions and flow. This report shows traffic. You already know you have good traffic. The report we need to look at is called Users Flow (under Audience) and it looks something like this:

This report gives you a better idea of how a visitor goes from page to page. The first column which is hidden is the country of origin. The second column (shown above) is where the visitor has entered the site. The red tails represent exits or drop-offs which is the end of the visitor’s journey through your site.
The other thing you will notice is that not all of the visitors are entering through the homepage. There is a good amount of traffic that enters in through other pages. This is most likely caused by how their website is listed in Google. Some websites have a few of their pages bunched together and the page that is clicked in that listing depends on the searcher’s intent.
A quick takeaway: [bctt tweet=”You shouldn’t assume that all traffic enters through the homepage. You may have to adjust the content on popular landing pages to make sure that the visitor has the best experience no matter where they begin their journey.” username=”MigmanMedia”] If you find in this report that most of your traffic never moves past the homepage, this is one place where you can start making changes.
Hotjar helps supplement this report. For example, you may see a 90% drop-off on your homepage and you may think that you’ll change the copy a bit or maybe a better call to action and that should work. What if most of the traffic isn’t scrolling down that far to see to the copy you just changed. Basically, that update will have no effect.
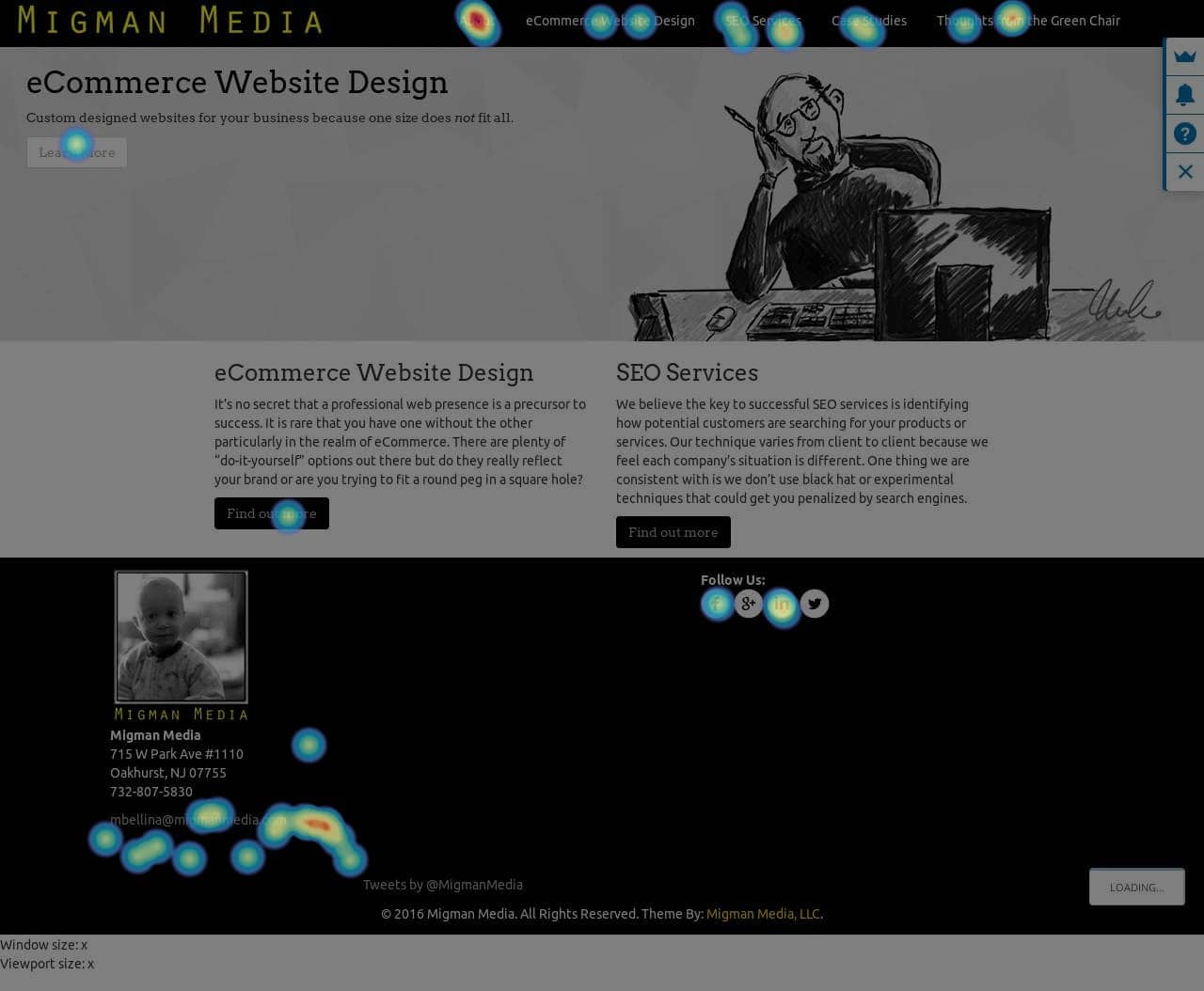
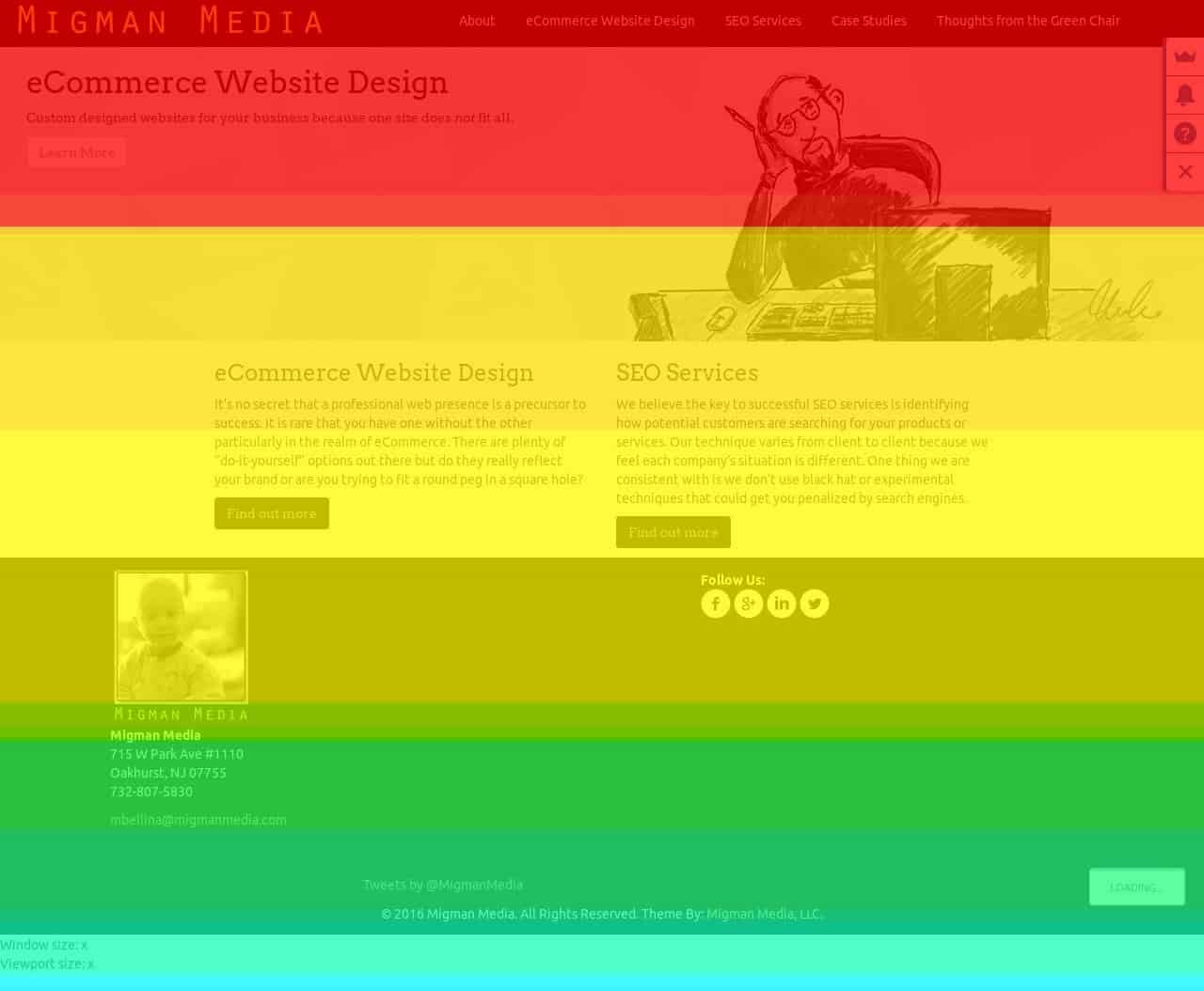
What Hotjar does is shows you how far down visitors are scrolling and where (if anywhere) they are clicking on the page. These are called scroll maps and heat maps respectively. Heat maps show where visitors click (the more red, the more clicks) and scroll maps show how far down visitors are scrolling (the same coloring principle applies). They look something like this:
Heat Map Example

Scroll Map Example

You can see that most of the visitors never got past the top call to action. Changing the text wouldn’t have done much for this.
Here’s something else to think about. When you look at these reports, do they match your expectation or what was intended for these pages? If not, you will need to figure out why the visitor interactions aren’t matching your expectations.
Finding out the real reasons
If you want to find out the real reasons why your visitors aren’t using your site the way you intended, you are going to have to dig in deep. You are going to have to do some user research.
User research isn’t as hard as you may think, as a matter of fact there are a bunch of different companies out there that will do it for you. They will recruit users and have them do tasks that you specify. They record the session for you, including audio, and compile it for you to look at later. The one I recommend if you decide to go this route is UserTesting.com. They do a good job and I think they are reasonable. The issue I have with them and others like them is that they are recorded and you can’t do follow up questions like “why?”. Trust me you should be asking a lot of “why?”.
Where does that leave you? You can do it yourself pretty easily by using screen sharing apps like Join.me or GotoMeeting.com or even Skype has screen sharing capabilities. How do you recruit people to test?
You can start with the visitors that are coming to your site. Offer them an incentive, like a $25 Amazon gift card, to be a part of a user research group. You can weed out volunteers by using a screener survey. I wrote an article on how to use surveys to get marketing data a couple of weeks ago. Using a screener survey is a good way to find out who can really help you and you are not just giving away gift cards for nothing. You will need to recruit around 5 people to get a good idea and you want them all to do the same tasks. Try not to go off on a tangent. Getting unsolicited feedback is fine and you should take note of that feedback but in order for the test to have merit, all the testers must do the same tasks.
Next, you want to observe them doing the specific tasks. A bad idea is asking them what they think of your site. You will always get the answer they think you want to hear. A good idea is to encourage them to think out loud while they are clicking around. You mostly want to observe and ask follow up questions. For example, have them load up the site and look for a specific product or service. Watch how they interact with the site. Ask questions like “why did you go there?” or “you hesitated, what did you expect to happen or be there?”. You shouldn’t ask “yes” or “no” questions. If you do, always have a follow up of “why?”.
Bonus tip: Have them go to a competitor’s site and do the same tasks. Get their reactions to how your competitor has their website set up.
What are you looking for?
You are looking for patterns. Do all the testers have the same issues? Did they discover things that they considered broken but you thought were fine? Did they have problems finding the information they needed? Did they see that things were missing and you completely overlooked? I’ll give you a personal experience of this last one.
I did this same thing for my site, a few iterations ago. They went to my about page and started reading down the page and got to my bio. It said I was the founder of the company, had my picture and so forth. The tester said “this looks great but I have no idea what his name is”. I forgot to put my name on my bio! Most of the people that I had take a look at my site and asked their opinion, knew who I am. They saw my picture and associated it with me. A complete stranger had no idea who I was. This is why it is so important to have independent users test your site.
Final Thoughts
If you take away anything from this article it is, don’t assume you know the answer. That could lead you down a road of spending good money after bad and getting no results because of it. You need to figure out the problem before you figure out the solution.
Also, continue to ask “why?”. Yes, you might sound like a four year-old after awhile but you really need to dig in deep and find the real issues. You may also find that it takes you down a path that you weren’t expecting. That’s not such a bad thing.
Finally, continue to look for patterns and once you think you found the solution to the problem, retest. I don’t know how many times over the years when I coded a website, I fixed one problem and created three others. You always need to make sure you addressed all the issues and by addressing them you didn’t create others. Test and retest and never assume.
If you have any questions about this post, feel free to contact me through my AMA link, here, or you can contact me using my messenger bot. I’m always willing to talk. Thanks for sticking around.



